Introducing Fusion - write PHP inside Vue and React components with Aaron Francis
Introducing, I have a
name for you, Fusion.
Fusion is the library that I will be
introducing to you today.
It is a new
JavaScript and Laravel library.
And I know you're thinking, Aaron, we
have a first-party
JavaScript and Laravel library
called Inertia.
No longer third-party, first-party, yes.
This does not Fusion
does not abolish Inertia.
It fulfills Inertia.
So this is my vision for what if we took
Inertia way too far?
What if we just took it like five steps
beyond what is reasonable?
That is Fusion.
So Aaron, what a perfect intro.
I'm just curious.
Where did this come from?
You were just like, hey, you know, kind
of, you know, Inertia's fine.
I don't have enough to do.
I'm good.
But yeah, you know, I've
got 14 products, four kids.
Seven podcasts.
But I really want to make this new thing
and spend my life creating this app.
Yeah, that's a great question.
That is a great question.
Yeah, so it came from so, you know, my
co-founder, Steve, he is a he's a
JavaScript guy, like,
through and through.
He's a Vue guy, so he does fit in well in
the Laravel community
because we love Vue.js.
And he has picked up
Nuxt and really likes Nuxt.
And that's like their, you know, meta
framework, whatever a meta
framework actually is, that's
what their meta framework is.
And so Steve and I are working together
on all these projects.
We're building out the course platform.
We're building out all this stuff.
We're using Inertia because he's like,
hey, I'm super fast with Vue.
Livewire seems cool,
but like I'm a Vue guy.
I've never really written PHP in my life.
And I'm like, that's great.
We have Inertia.
We're so lucky in this community to have
these two super viable
front end-esque options.
So we'll use Inertia and Vue and Laravel.
It'll be totally fine.
So we're working on it.
And Steve is constantly like, hey, how do
I get data into this Vue template?
And I'm like, oh, well, you know, you go,
you define a route
and then you define what
your props are and
then you send them down.
And then on the front end, you got to
define your props and
then you can receive them.
And he's like, what?
Why am I doing all this crap?
And then, you know, his next question is
like, okay, how do I mark that a user has
finished a video?
It's like, you know, we're listening to
these video events and
we're going to fire off like
videos done, like market so
that they, the UI changes.
And I'm like, no problem.
You got to create a route.
You got to create a
handler on the back end.
You got to create a controller.
You got to write your own
fetch function or your Exios call.
And he's like, this is not
the way that it should be.
And so it's one of those things where
it's like, you don't
really know, you don't really
know the filth and the squalor that
you're living in until
your friend comes over.
And they're like, dude, you've got to
clean this place up.
And that's kind of, that's kind of how I
felt was Steve kept
saying stuff like, this should
be easier.
And I looked at it with fresh eyes and
was like, this should be easier.
What are we doing here?
And I had observed from the outside, the,
you know, the next JS
community with all of their
like, you know, React server components,
React server actions, all
of this stuff that I don't
fully know.
And I'm like, that is kind of nice that
you can kind of just
kind of compose across the
network boundary.
What would that look
like in Laravel and Vue?
And that's kind of the genesis of it all.
That's awesome.
So me, so I have never used inertia ever.
Wow.
I, the, I used Backbone JS way back in
the day and I hated it with marionette.
And then like, and then we use like one
of the really, really
first like versions of
Vue.
And then that was it.
I switched to
basically not doing anything.
Switched to the live wire.
And then I worked at, you know, with Ian
on a help spot, which
is kind of, I mean, it
was kind of old JavaScript, like jQuery
and the stuff before that.
And then for me, like live wire come
around and I'm like, Oh,
this is like life changing
back to JavaScript land.
Totally.
So I guess my first question to you is
like, if you're coming,
you know, you're a brand
new developer, you've never used inertia.
Is it still pretty easy to get started
with or do you still
need to kind of know, um,
sort of Vue or React or anything else?
Uh, JavaScript land.
Yeah.
So this is kind of my, my vision for this
is like pulling in JavaScript developers.
So there's like a certain subset of
people that will never
use JavaScript on the front
end.
Like I'm not, I'm not going to ever try
to convince them to do that.
And for those people, we have a great,
you know, first and a
half party offering with
live wire, which I think
people should continue to use.
What I am going after and what I think
fusion goes after is the
people that really, really,
really want to use a Vue or React front
end and are finding
themselves ending up on the
back end of those stacks and realizing,
well, shoot, there's a
lot more to do than just
like the front end and
then get over the network.
And once you get over the
network, what happens next?
How do I talk to my database?
How do I send an email?
And it's like, Hey, we
actually have an answer for that.
And so if you're going to use, if you're
going to use fusion, you
absolutely need to know
how to use one of
these front end frameworks.
I do think, um, that this lowers the bar
in terms of like what you
need to know about front
end, um, because it does
rely pretty heavily on inertia.
So you don't have to figure out like
client side routing and
all of this like state stuff.
You're like actually going to new pages.
And so a lot of state
related issues go away.
Um, and the goal, the goal is to make it,
um, approachable to people who are coming
from the JavaScript community and want to
start learning a little
bit more about Laravel
slash a little bit more about like
backend development.
Yeah.
Yeah.
The, so coming from like a front end
developer, what does a
front end developer typically
use, um, on the backend?
Is it just all sort
of node on the backend?
And, and so they've never had any
experience with, I guess,
Laravel or rails or anything.
Yeah.
I think that is, um, I think that is the
meaty middle of the
market is people will pick up
react and then quickly
pick up, you know, next JS.
And you know, I'm not terribly familiar
with next JS, but I do
understand, you know, parts
of it or, or they'll pick up remix, which
is, um, you know, the,
the one that got bought
by Shopify, um, Kent C
Dodds talks about remix a lot.
And those have, um, those have really
focused on starting at the
front end and working their
way back in terms of like the framework
development where Laravel obviously
started on the backend
and now has a fully
fleshed out front end story.
They are taking it the
opposite, uh, direction.
I think remix explicitly claims to be a
center stack framework.
Um, I've heard them say that a lot.
Um, these, you know, these meta
frameworks will also claim
to be full stack quite often.
And I think it is, um, it's led to a
little bit of confusion
when you say Laravel is full
stack and, uh, next JS is full stack.
And so I think we've seen a lot of the
discussion about Laravel go
to batteries included because,
um, Laravel has all of these things like
for goodness sakes, authentication, like
you can log in and next JS is like, you
could use any one of
these five different SAS tools
for your auth layer.
And it's like, no, that's
not really batteries included.
Like yes, you can run code on the
backend, but where
are all the components?
Where's my queue driver?
Where's my email?
Where's my auth?
Where's my everything else?
Um, and so I think what a lot of next JS
developers have found the position they
have found themselves
in is super solid on the
front with react and everything.
You cross over that network barrier, you
get to the backend and
then you're in like, uh,
you're in jazz.
It's just like, let's
just make it up as we go.
Grab this package, grab this ORM package
and try to get them all to work together.
And, and JavaScript developers claim, and
I have no reason to
doubt them that they love
that they just love the freedom and
flexibility of like, I'm
going to build my own stack.
That sounds exhausting to me.
And so I am hoping, and I think it is
true that there are, uh,
there's a subset of JavaScript
developers that will cross over that
network gap and then be
like, there's nothing here.
I just want something here.
And that's where fusion,
uh, can come into play.
Cause once you cross over, you have the
entire power of Laravel on the back.
Yeah.
That's, uh, it's so, it's so much
reminding me about like
VM versus PhpStorm or, you
know, Linux versus my Mac.
It's just like, I don't, I'm gonna say,
wait, I don't want to
mess with none of that.
I just want to, I just want to build an
app and hopefully make
money or publish it or
do something.
Yes.
Yes.
Yeah.
The people that like the people that
fiddle with their neovim
configs for like hours on
stream.
I'm, I look at them and I
think I'm glad you're happy.
I do not want to do that.
I never ever, ever, ever want to do that.
And that's just cause
we have different goals.
Like I want, like you, I want to build
something and publish it
and hopefully make money.
And then, you know, when
your case go play golf, right?
But like, I don't want to fiddle.
I don't want to fiddle.
I want to make.
And so, um, this, and this is my kind of
my perspective on
everything is like this IE
fusion will appeal to some people and it
won't appeal to a lot of people.
And I'm totally okay with that.
I'm just building it for the people that
like kind of operate like I do.
Yeah.
Are you, uh, mentally prepared for any
backlash on hacker
news and everywhere else?
The backlash on Reddit
was swift and severe.
Um, the Vue JS
subreddit did not appreciate it.
Even the Laravel subreddit
was like, this makes no sense.
Why are we going back to 2004?
Um, and I, it was, it was totally fine.
I mean, I think a lot of those comments
betrayed the fact that
they didn't watch the video,
which makes sense.
Um, or they watched it and didn't
understand what was happening.
I think many people thought we are going
back to like a PHP being
the templating language
for your front end.
And we're like mixing in Vue somehow.
Um, which is just,
it's just not the case.
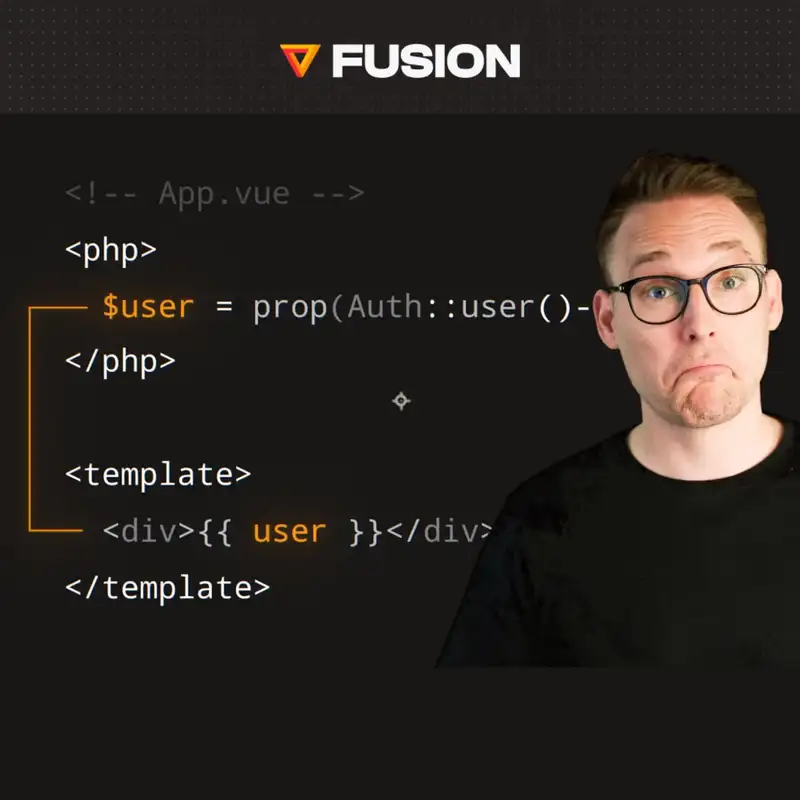
Like you happen to be
writing PHP in a Vue file.
Um, but in the build process, we like, we
extract it and we
basically turn it into a
controller.
It's kind of like syntactic sugar over,
um, controllers and routes and views.
And you can just write it all in one
place and we'll do a
little bit of auto wiring to
get that state into your Vue template.
But it's not fundamentally the same as
like PHP in 2004, but
boy did they hate it.
And you know, it was nice.
I felt like, actually this
doesn't affect me at all.
You know, I'm somewhat a sensitive guy
and I normally am
like, feedback is sometimes
difficult in this.
I looked at it and I
was like, don't care.
Totally fine.
So that was, yeah, it was fine.
I didn't care.
That's great.
Um, and this brings up another question,
uh, when, which I know
this is kind of brand new
and you're probably the only one that's
actually using it right now.
Um, how are you going to like the best
way to structure
functions, you know, inside the
Vue file?
Like, yeah, what happens when it gets
just a bunch of stuff?
Um, do you have any solutions there?
Or have you any thoughts of that or?
Yeah, I have.
And that was one of the criticisms that
came up on Reddit that I
thought was well-founded.
It's like, this is going
to lead to massive files.
Um, and I'm sensitive to that.
And I think, um, my, like my principle on
that is that this, uh,
the block of PHP that
you write in your Vue file is basically a
controller, more or less.
It like defines what comes down and
defines what can be, you
know, received back from
the front end.
And so my opinion on this is that the
controller should be relatively thin.
And so if we have, you know, the concept
of publishing a podcast
and you got to call out
the transistor and you got to do some
FFmpeg and you got to do
some whatever, um, I think
that should be wrapped up
in some sort of, um, action.
So like publish podcast action.
And in your, um, in your PHP that you're
writing in fusion, you're
just basically receiving
input from the front end and then handing
it off to that action,
um, to do all of like
the hard work that, you know, requires
the container and all of the other stuff.
Um, and it basically ends up being a way
to route, um, from the
HTTP layer into the rest
of your application.
And so I think that's probably going to
be the, the blessed
path, which is like, Hey,
y'all don't do everything in this one,
like in the same way that
you wouldn't do everything
in a controller.
Don't do everything in your, um, your
fusion component here.
And I think, I think that
most people will get that.
Of course people will write, you know,
700 lines of PHP in a
fusion component and it's
going to be like, this is not ideal, but
I think, I think it'll
settle out pretty nicely.
True.
And I mean, I was just thinking about
this while you were talking about that.
One of the examples you showed was like
class based, uh, PHP in the file.
So in theory, if you do have a thousand
lines of PHP there, you
could, you know, if PHP
store, whatever has auto complete, you
can jump between your
methods and for sure, it
might not be too bad.
Yeah.
Totally.
Totally agree.
Thin controllers.
Uh, you know, get that
stuff away from all your files.
Yeah.
And all of the fusion stuff is resolved
out of the containers,
like all the method calls
and so like, if you want to inject, you
know, process podcast as
a class, you can totally
do that.
And so I've tried to make it such that
it's basically Laravel.
Um, it's basically a Laravel controller,
but with a little bit
of extra magic on top.
And so hopefully that's
where people will land on it.
Gotcha.
The next question I
have is what about testing?
Like are you going to be able to use pest
and PHP unit or can you
somehow test the compiled
file?
I don't know how that's going to work or
do you have thoughts?
Yeah.
Yeah.
No, I have, I have a lot of thoughts.
So as it, as it is being built, um, so
like one of the great
advantages I have over, um,
over traditional PHP is I am guaranteed
that there's going to be
a build step because if
you're using viewer react,
you have to have a build step.
And so I hook into that build step to do
all of the fusion stuff.
And at the end of the build step, what
you end up with is a
bunch of PHP classes, you
know, existing on your desk.
And so, um, from that perspective,
testing is the exact same
as it would be otherwise
provided you run your build
step before you run your tests.
And so that's a little bit different.
And there are some like niceties that I
can add around that to
ensure that the build step
has been run before you run like a fusion
test or something like that.
But then at the end, you're basically,
you can just hit an
end point and assert that
you get the right response back.
And it becomes basically like testing,
um, uh, an inertia app.
So if you want to test the backend, you
can hit the route and it
will give you the stuff
and you can assert about
Jason and stuff like that.
Um, and I can add some macros and stuff
to make that easier.
And then if you want to test the front
end, it's the same as
testing, uh, any JavaScript
heavy front end, you got to, you got to
pick some tool that
presumably opens it in the
browser and exercises that they are.
Gotcha gotcha.
Yeah.
I just find that interesting cause like,
you know, it, to me,
it sort of comes back to
like even like pastor PHP unit in, in
just a standard straight
level app with no JavaScript.
A lot of times you'll want to, you know,
reseed the database or,
you know, dump the database
before you even start
your, your, your test.
So it's kind of the same vibes, I guess.
Yep.
Totally.
And the stuff that gets written to disc,
um, contains no data contains.
So it's not like we're doing something at
build time that is,
you know, dependent on
local state or, and then
you ship it and it's wrong.
So it's like, we're basically just taking
your PHP code, mucking
around with it a little
bit and turning it into a controller.
And so that really simplifies the rest of
how do I deploy to production?
How do I test, um, the fact that we're
doing this weird thing
and turning it into a normal
thing and then you just test the normal
thing, which is quite nice.
Nice.
Nice.
And I assume it's going to work fine on
level cloud and pretty much any way.
Yep.
Yep.
Totally.
Nice.
Nice.
And all right.
So from your original talk, you said on
the roadmap you had
react is, is that going to
be ready for lunch?
No, not for Friday.
No, definitely not.
Definitely.
Definitely not.
Um, I already have, so there's a Slack
group that I started,
um, that has like basically
open source sponsors.
You can come join the Slack group and,
um, you might remember
Miguel, Pierre for deer.
I forget his last name, purple hair.
One time almost bought the
constitution and that guy.
Um, he, uh, he's very,
he's very good at react.
And there's another guy in there called
Nick who's also very
good at react and they're
already scheming about like, how do we,
how do we do this in react?
And so, you know, I was supposed to
release it on Monday,
got out over my skis as I'm
want to do and didn't, but then I, um,
added everybody in the backstage group.
I added them to the repo cause I was
like, Hey y'all, I messed up.
I can't release it today.
Let me just add you to the
repo and you can poke around.
And so they've already been in there, you
know, poking around
and trying to figure out
like, Ooh, the more react
way to do it would be this way.
What do you think about this?
And I'm like, that seems cool.
Like keep going.
So react will come soon, but it won't be,
um, it won't be like
in the next week or two.
Gotcha.
Gotcha.
Um, all right.
So next security, um, I assume it would
be secure by default or
is it gonna open up to,
uh, if people that don't know what
they're doing, is it
possible to get hacked using
this?
And so, uh, I'll just say no, and then
I'll go into full, more full answers.
But if anybody clips
it, no, not possible.
Um, so I think the two vectors that would
expose something is
returning data over the
wire that you didn't mean to return.
Um, and what is going to happen there is
like, let's say you
return a model, right?
So you return a model.
Um, it's going to run through Laravel's
typical, uh, model to array thing.
And so, um, anything that, you know, I
think Laravel has a pins
hidden and then you can
just completely change the two array.
Um, so if that's the same as any regular
Laravel response or any
inertia passing down of props,
whatever you send over the wire is going
to go over the wire.
Um, so you could use a, you know, you
could use an API resort,
like a resource and wrap
up your models and
resources or something like that.
But there's no like, there's no safety
for what you decide to
return to the front end.
Um, I don't think that's
going to be too much of a problem.
I mean, I guess if you return the user, I
think actually password
is in the hidden field
by default.
Of course it's B scripted, but I think in
Laravel's default model, it's hidden.
So you don't even get the encrypted
password out or the hashed rather.
Um, so that should be fine.
The other vector that it exposes is it
provides, um, it provides
basically ingress points into
your application, right?
So you say like, Hey, I'm going to write
this fusion, uh,
component and here are the methods
that I want to expose to the front end.
Favorite, unfavorite, listen later,
whatever on the podcast sense.
Um, all of those
become addressable by HTTP.
So, um, you can, you know, if you were
clever, you could watch
when you hit the favorite
button.
You could watch the network and see how
we're sending back like,
Hey, target the favorite
method and you could try
to hit a different method.
Now, when that request comes in, fusion
will look and see like
what method are they trying
to hit.
And then we will reconfirm that that
method is supposed to be exposed.
Right?
And so as we're doing the build, we're,
we're, uh, introspecting
your PHP and figuring out
what are all the exposed methods.
And then we write those into the bundle
so that view knows
like, Hey, here's the list
of exposed methods you can use.
Um, of course somebody
could just change that.
And so we on the backend reconfirm, all
right, they're trying to
hit the favorite method.
Let's go look up that class on disk and
see if favorite is a
publicly exposed method.
If it's not, we'll just throw a four of
four because it's like, well, is it here?
Is it not?
Who knows?
But you can't touch it.
I think those are the two vectors, um,
that could be insecure.
And I think they're pretty safe.
Um, but of course if you find out that
that is not true, Aaron
at try hard studios, I
would love to receive your email.
Yeah.
Yeah.
Well, I mean, I always think of like
people, uh, new
developers opening up themselves to
security issues when they think about it.
And you know, you're just like, you just
assume everything's fine.
And you're like, Oh yeah.
Well, I guess I really shouldn't have
like exposed everybody's
email addresses on this
page or something.
Yeah.
Yeah.
And I think that's one that's like, um,
that that's, that's one
area that is slightly different
than what I understand live wire to be is
that we're like, once
we hand over the data
to the front end, you basically never
have to hand us that data back.
And so we're not like, um, we're not
worried about, um, the
data on the front end being
tinkered with and then handed back to the
backend to do something nefarious with.
We are more in, because we don't
re-instantiate state
from like the front end.
Really.
Um, we're more like a
traditional request response.
Um, you know, you're going to post to the
backend and we'll, we'll do some stuff.
Um, so that's, that's kind of, I'm
thinking where the lines
will be drawn, but yeah, I
definitely want to try to avoid, uh, foot
guns as much as possible.
Gotcha.
All right.
Next on my list, something else you
mentioned may be coming
actions per component.
Hmm.
Interesting.
Interesting.
So here's the, um, the setup right now is
that, um, you can
have a PHP block in your,
um, in your page, like in inertia
parlance, like you have a
page and that like maps to
a URL and the, you know, then inside of
that page, you've got
dozens of, you know, other
view components or whatever.
Right now you can write
PHP at the page level.
And so that would be like, you know,
podcasts slash index
or something, you know?
Um, but you cannot write PHP at the
component level, which
would be like a podcast row dot
view or something like that.
And I think it would be
nice to be able to do that.
So right now what you would have to do is
emit events to the
page level and then call,
you know, do your HTTP call there, which
is a totally normal thing to do.
Um, events up props down very normal, but
I think it would be
fun and potentially very
powerful to have each view component be
able to define basically
an API route or two that
you could do stuff with
at the component level.
Um, and I think that would simplify, um,
some of this like, uh,
cross component communication,
which always gets super hairy in, in any
language, in any framework.
It's like, how do I speak to my parent
component and my sibling components?
It's like, oh, that's kind of sucks.
You have to write an
event bus or something.
Um, so I think that is one
that could be really powerful.
I don't know that state will come down
into the component, uh,
level because I'm not entirely
sure how that would even work, but I do
think having like API
endpoints for your individual
components would be kind of awesome.
Yeah.
Yeah.
Which I know this is version one, you
know, you want to, uh, I
assume once you actually
publish it, people are going to come to
you with both pull
requests and tons of ideas
that you probably didn't think about.
Keep you busy for a while.
All right.
So tolling tolling is
my last one on my list.
Um, what, what, what's missing, I guess
tolling was just sort
of the IDEs or more.
Yeah.
So, um, there's, there's a little bit of
IDE love that needs to happen.
Um, so right now you open, you know,
podcast.vue, podcast.vue.
Um, and you can write a PHP block.
You can just say PHP opening tag is PHP
closing tag is PHP, just
like an XML tag, not like
the, the one we're
used to as PHP developers.
Um, and in PHP storm, you can configure
what is called a language injection.
And so you can tell PHP storm, Hey,
anytime you see this XML
tag, which is just PHP, um,
inject the, uh, PHP language that gives
you syntax highlighting.
That gives you a little bit of like, um,
a little bit of help.
What it doesn't know is it doesn't know
that you are in the
context of a Laravel application.
And so it doesn't look at your
composer.json, your class map autoloader.
It doesn't look at any of that.
And so you're still kind of in the wild,
wild West in terms of
like, I want to, you know,
use the auth facade.
It's not going to say like, Hey, let me
just auto import that for you.
It's like, Oh shoot, I
got to do that manually.
Um, fortunately, Taylor put me in touch
with somebody at JIT
brains and they are bouncing
around internally.
There's like four or five people on the
email now, um, trying
to figure out like, who's
the right person to talk to about making
PHP storm aware that
this is not just injected
PHP.
It's like full application PHP.
Go look at the autoloader,
figure out what classes exist.
Um, so I am hopeful that
that will be coming soon.
Fortunately, it's not like it's a new
language or anything.
It's not like I've invented new syntax.
It's just the exact same language in a
different place that we're not used to.
So I'm hoping that there's some little
code path inside of
that, you know, jet brains,
Java monstrosity that they can just be
like, yeah, that's, that's real PHP.
Um, in terms of VS code,
um, not something I use.
So I don't really know Miguel again, has
already figured out how
to do like, um, uh, tagged
template literal, which is like a
JavaScript thing and tag
it with PHP and then it will
inject PHP highlighting into there.
Um, but I imagine, uh, obviously VS code
is much more open
source, um, than jet brains
is.
And so I imagine people will figure that
part out pretty quickly.
Yeah.
The, I think I did see a tweet actually
speaking of jet brains of
the Laravel idea, the guy
that creates the Laravel idea package.
Yeah.
And he was going to add support for it.
Yeah.
He said something like, Oh,
it looks like I got work to do.
And it's like, Oh, cool.
Thanks guy.
I'm a paying, I'm a paying
Laravel idea subscribers.
Thank you.
I don't know who it is, but
thank you for all your work.
It's incredible.
Yes.
Yeah.
I think that's a must
have, uh, for me, okay.
You got to have that.
Yeah.
Um, I think that's all my questions on,
on, um, on this, um, fusion.
So what did I miss?
Anything else you want to talk about for
their launch or anything
that I may have missed?
No, I don't think so.
Um, I will, I will go back
again to like, what is the goal?
What is the vision?
And the vision is to pull
people into the Laravel ecosystem.
Um, so that is, that is my hope is that
we can continue to be,
um, we can continue to
be a port in the storm for people who are
like, boy, web
development has gotten complicated.
My hope is that people will, um, put down
their PHP preconceived notions, come over
to our side, realize that, Hey, we've got
basically everything
you would ever need to
build a full honest to
goodness SAS application.
Um, and hopefully, um, fusion can help
lower the bar to get some
of those, uh, very, very
intelligent, very productive people over
and have them use what I
think is a better backend.
That is, that is my hope.
Agreed.
Agreed.
Um, I love how Laravel is pushing, you
know, pushing the bar forward.
Um, you know, from the old days, I know
you're young man compared to me, but you
know, in my days, it, every framework
only stuck with what
they were like, it was only
PHP, like you did not branch out into CSS
or any of these things.
And I like how we've, you know, as a
community, we've sort of
embraced this that it's not
just PHP, like we're
having a full stack here.
We need to be able to support everything.
So I think it's awesome.
And I really like where the future's
headed for Laravel and with that mindset.
Thanks.
Thanks to our pragmatic, uh, benevolent
dictator Taylor for, for
leading the charge on that.
Exactly.
Exactly.
All right.
Well, Aaron, I want to thank you again
for taking a few minutes
here to talk about fusion
and, uh, good luck on the release and we
will do our best to
get the word out for you.
Thanks.
Also, if this release, if this podcast
releases on Friday,
when fusion releases and
you're listening to it, today is my
birthday, not today, but like when you're
listening to it today,
Friday is my birthday.
So please tell me happy birthday.
Yes.
Happy birthday.
And, um, thank you for everything you do
for, um, the
community and for what you're
building and just for being a
good human in our ecosystem.
So we appreciate you.
Thank you.
That's very nice.
It's always a joy to be here.
Um, I look forward to the release.
Hopefully it goes well.